Thinkific とのAPI連携することで、商品の購入者またはフォームに申し込んだユーザーに自動的に会員サイトのアカウントを発行することができます。なお、ThinkificのAPI連携するには、「Pro+Growth Package 」プラン以上(公開APIの機能が搭載されるプラン)を利用する必要があります。
Thinkific とのAPI連携するために、以下4つのステップに沿って操作してください。
目次
ステップ1:Thinkific で事前準備する
- 公開ステータスを確認する https://www.thinkific.com/ まずはThinkificにログインして、コース・バンドルを作成しておきます。
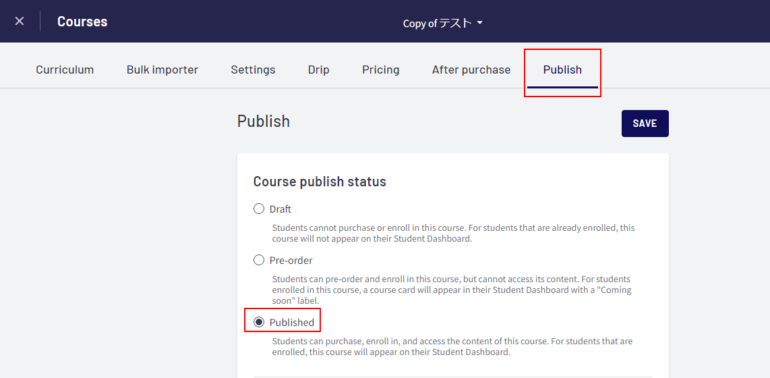
APIで会員サイトに登録できるのは公開済みのコースだけですので、コースの「Publish 」タブで公開ステータスが「Published」になっているかどうかを確認します。
- メール送信の設定を確認する
API経由でアカウントを発行する際に、通常の登録パータンと同様にように、パスワード設定リンク付きのようこそメールを送信します。
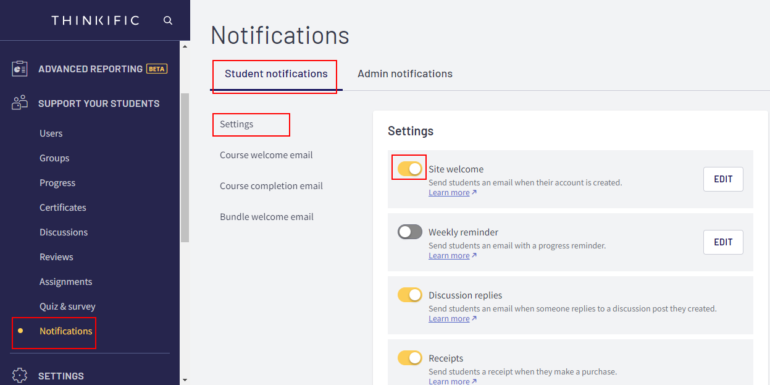
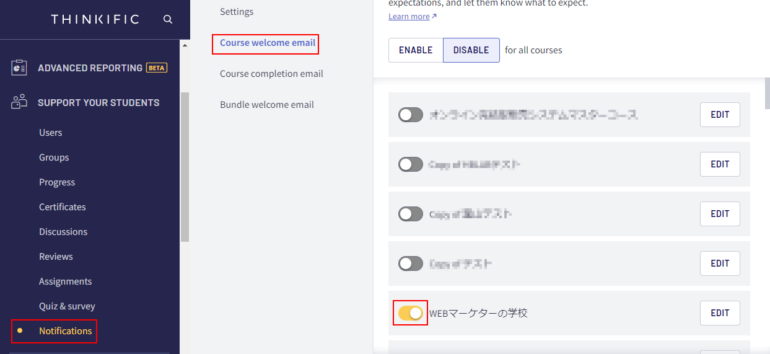
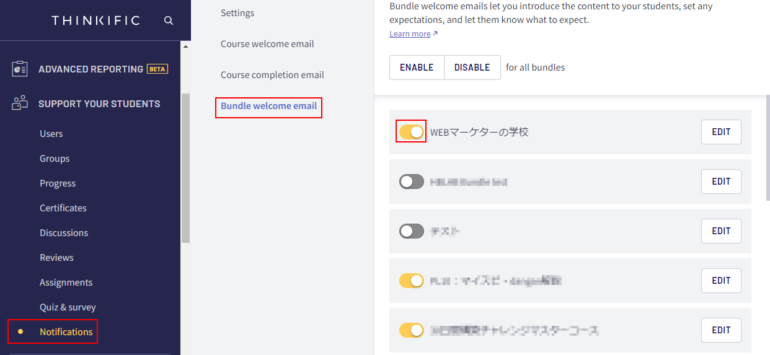
Thinkific側ではデフォルトに「Site welcome」のメールにパスワード設定リンクが含まれていますが、 「Site welcome」メールの代わりに「Course welcome」や「Bundle welcome」メールでパスワード設定リンクを送信するのも設定できます(詳細のやり方はThinkificのへルプサイトをご参照お願いします)。いずれにしても、パスワード設定リンクが送られるメール送信設定トグルボタンがONになっているか、左サイドバーの「Support your students」 の「Notifications」メニューで確認してください。


- APIキー・ドメインをコピーしておく
ThinkificとのAPI連携を作成するには、APIキーとThinkificサブドメインの情報が必要ですので、この2つの情報をコピーしておきます。
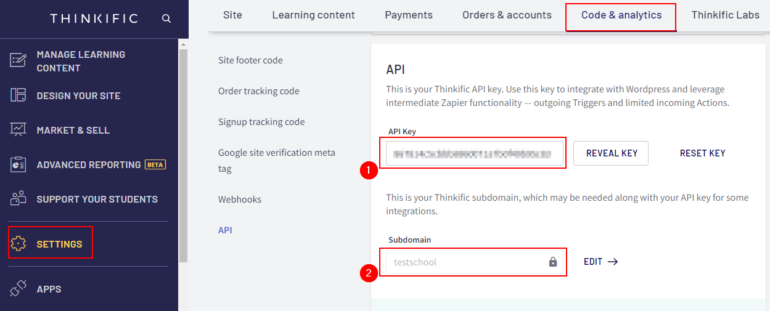
左サイドバーの「Settings」メニューをクリックして、「Code & analytics」タブをクリックします。下にスクロールして、API情報のエリアにAPI Key とSubdomain のフィールドが表示されます。
①API Key
通常APIキーが隠れているので、「Reveal key」ボタンをクリックして、APIキーをコピーして、操作しやすいように別のところに保存します。(再度表示できますので、別のところに保存しなくても良いです。)
②Subdomain
Thinkificのサブドメインをコピーして、操作しやすいように別のところに保存します。
この2つの情報を次のステップ3で使用します。
ステップ2:ファネシーで、Thinkificとの連携を作成する
- ファネシーにログインして、My アカウント設定の「API連携設定」タブをクリックして、「API連携を新規追加」ボタンをクリックしてください。

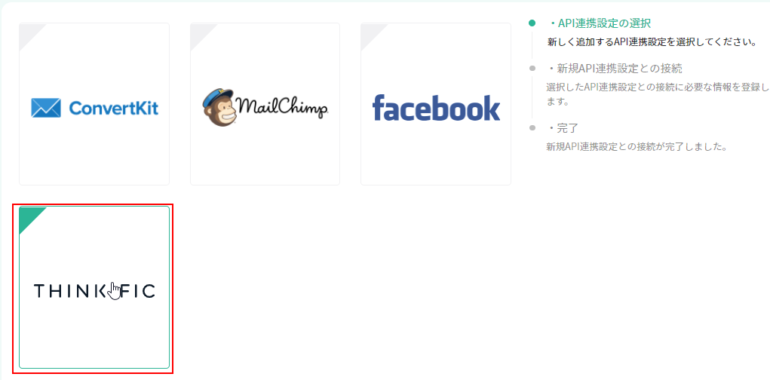
- ボタンをクリックした後、連携できるシステム一覧画面が表示されますので、Thinkific を選択して次へ進んでください。

- Thinkific APIとの連携作成フォームに、以下のように入力してください。①連携API名:API連携の任意タイトルを入力します。このAPI連携名は内部だけ表示されます。
②APIキー:ステップ1.3でコピーしたAPIキーを貼り付けます。
③サブドメイン:ステップ1.3でコピーしたサブドメインを貼り付けます。全てのフィールドに入力したら、「Thinkific APIと接続する」ボタンをクリックして、API連携の作成を完了します。

ステップ3:ページ編集画面で、どのThinkific会員サイトを発行するか設定する
次に、ページ編集画面にアクセスして、商品の購入者またはフォームに申し込んだユーザーにどの会員サイトを発行するか設定します。
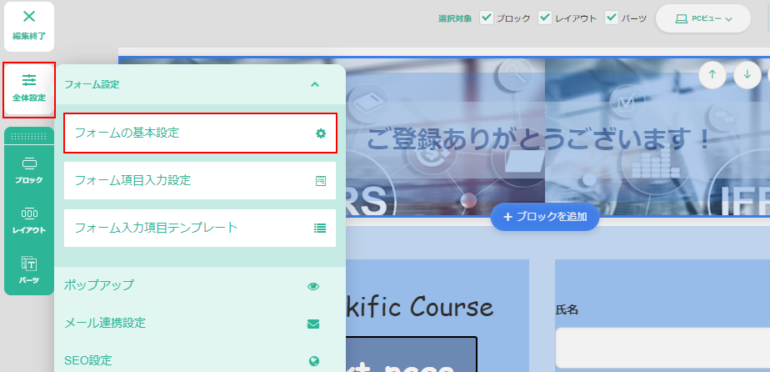
ページ編集画面の「全体設定」ボタンをクリックして、「フォーム基本設定」ポップアップを開いてください。
無料・有料フォームによって、以下の設定手順をご確認ください。
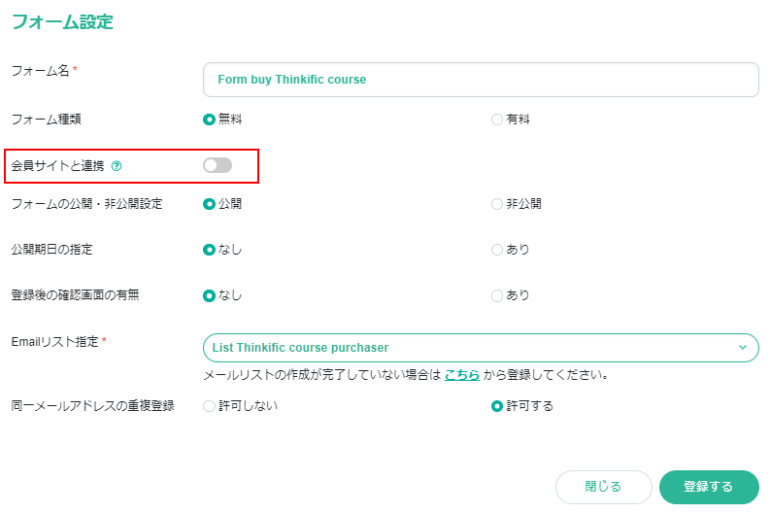
■無料フォームの場合
無料のラジオボタンを設定して、真下の会員サイト連携のトグルボタンをONに切り替えます。

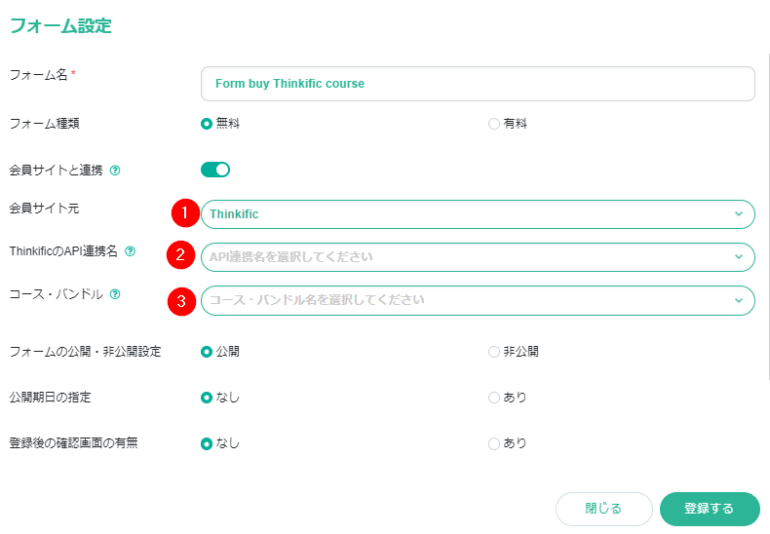
トグルボタンをONにした後、会員サイト連携の各設定項目が表示されますので、上から順番に選びます。
- 会員サイト元
ドロップダウンからどのシステムの会員サイトを発行するか選択します。ドロップダウンに表示するのはFunecy とThinkific、2つの種類があります(今後も追加する予定です)。ここではThinkific を選択してください。 - ThinkificのAPI連携名
ドロップダウンにはThinkificとのAPI連携名一覧を表示されますので、ステップ2で作成したAPI連携名がを選択してください。 - コース・バンドル
上記の②で選択した連携先のThinkificアカウントで作成したコース・バンドル一覧はこのドロップダウンに表示されますので、どのコース・バンドルのアカウントを発行するか選択してください。複数選択可能です。(注意:ステップ1.1で記載した通り、公開済みもコース・バンドルだけ表示されます。)

全ての項目を設定したら、「登録する」ボタンをクリックして、完了します。
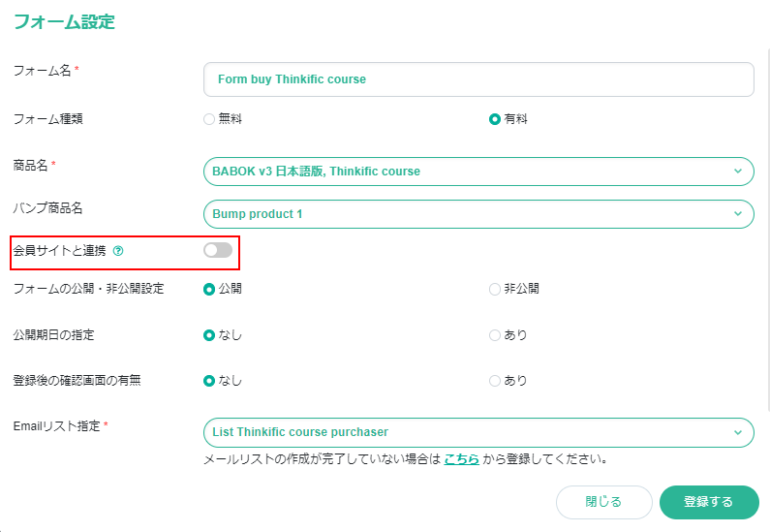
■有料フォームの場合
有料のラジオボタンを設定して、フォームの商品・バンプ商品(ある場合)を選択した後、真下の会員サイト連携のトグルボタンをONに切り替えます。

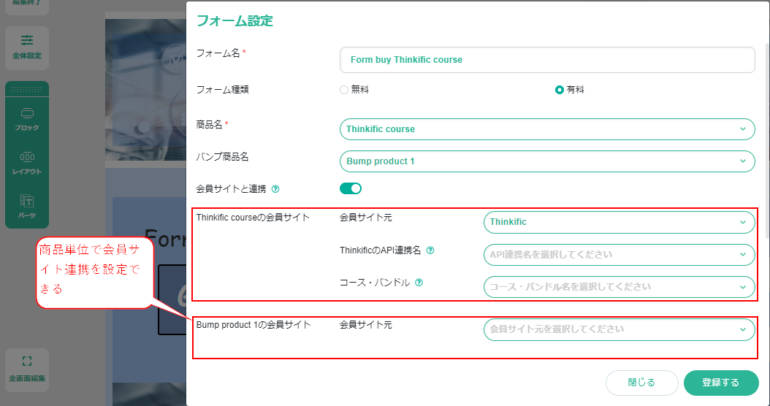
トグルボタンをONにした後、商品単位で会員サイト連携の各設定項目が表示されますので、それぞれの商品の会員サイト連携設定を行ってください。
- 会員サイト元
ドロップダウンからどのシステムの会員サイトを発行するか選択します。ドロップダウンに表示するのはFunecy とThinkific、2つの種類があります(今後も追加する予定です)。ここではThinkific を選択してください。 - ThinkificのAPI連携名
ドロップダウンにはThinkificとのAPI連携名一覧を表示されますので、ステップ2で作成したAPI連携名がを選択してください。 - コース・バンドル
上記の②で選択した連携先のThinkificアカウントで作成したコース・バンドル一覧はこのドロップダウンに表示されますので、どのコース・バンドルのアカウントを発行するか選択してください。複数選択可能です。(注意:ステップ1.1で記載した通り、公開済みもコース・バンドルだけ表示されます。)

全ての項目を設定したら、「登録する」ボタンをクリックして、完了します。
※フォームの入力項目についての注意事項
Thinkificの会員サイトでは、ユーザーの姓名・名前を別々のフィールドとして管理しています。そのため、ページのフォーム入力項目設定で、合体して1つの「氏名」の項目として設定すると、Thinkific側は認識できません。
その際、アカウントは正常に発行できますが、ユーザーの氏名が「未設定 未設定」となってしまいます。後から氏名を変更する手間が発生するため、「氏名」の項目ではなく「姓」と「名」2つの入力項目を設定することを推奨しています。


ステップ4:ページを公開して運用する
以上でThinkific とのAPI連携が完了です。
登録したユーザーに対しては、登録後1~2分でメールが送信されます。
