この記事では、ページ作成での推奨画像サイズを紹介します。
パーツ画像の場合
パーツで挿入される画像はユーザーがサイズ指定をしなければ元のサイズで表示されます。
また、挿入する画像がパーツの横幅より大きい場合はパーツの横幅が優先されます。
(高さは、画像のアスペクト比を保って変動します)
そのため、小さい画像が伸びたりぼやけたりしないように画像サイズを以下の通り設定いただくことを推奨しています。
★サイズ指定はパーツの設定で変更可能です。

スマホビューの場合
画像をフルで表示したい場合は、横幅を 467px以上で設定する。
(画面が小さいiphoneSEの横幅を参考にしています)
PCビューの場合
ブロック幅・レイアウトの幅・列の幅によりますが、
レイアウトが1列の場合の推奨サイズは以下の通りです。
あくまで参考のため、サイズが50 px前後しても問題ありません。
- 全幅:画像の横幅は1920px以上
- 幅大:画像の横幅は896px以上
- 幅中:画像の横幅は768px以上
- 幅小:画像の横幅は640px以上
- 幅極小:画像の横幅は512px以上
ページの背景画像、ブロックの背景画像の場合
背景画像を 原寸表示したい場合は、 前述してある各ブロックの推奨横幅とブロックのコンテンツ(高さ)に合わせてサイズをご調整ください。(背景画像の表示をタイル・拡大等選択することができるので、詳細なサイズ指定はできません)
ページの背景画像:PC画面の標準アスペクト比で1920×1080 以上(16:9) や 1440×1080 (4:3)以上の画像を設定するのがおすすめです。
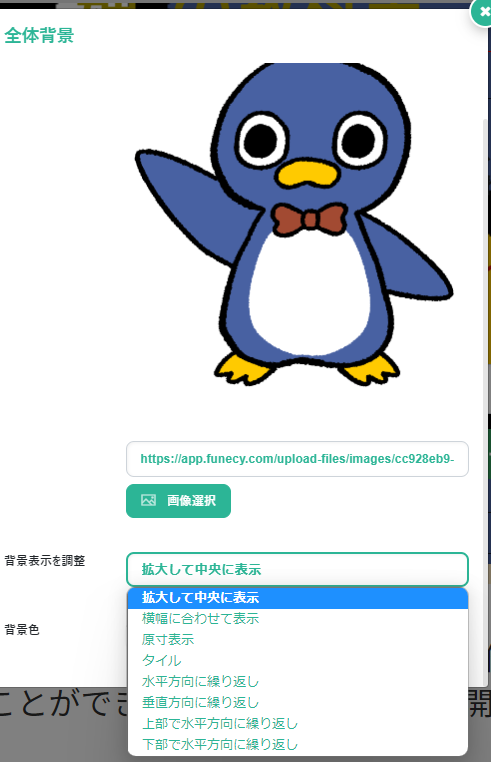
背景画像の表示形式は、全体背景から設定することができます。

以上がブロック幅によって画像の推奨サイズです。
